GraphQLQuery
GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data.
- Add the
GraphQL plugin to your solution. - Drag the
GraphQLQuery function onto the design canvas. - Set the properties for GraphQLQuery. (See below for details.)
- Click the Schema property's [...] icon to add or fetch a schema for your GraphQL server.
- Click Debug (on top toolbar) to test and debug your solution.
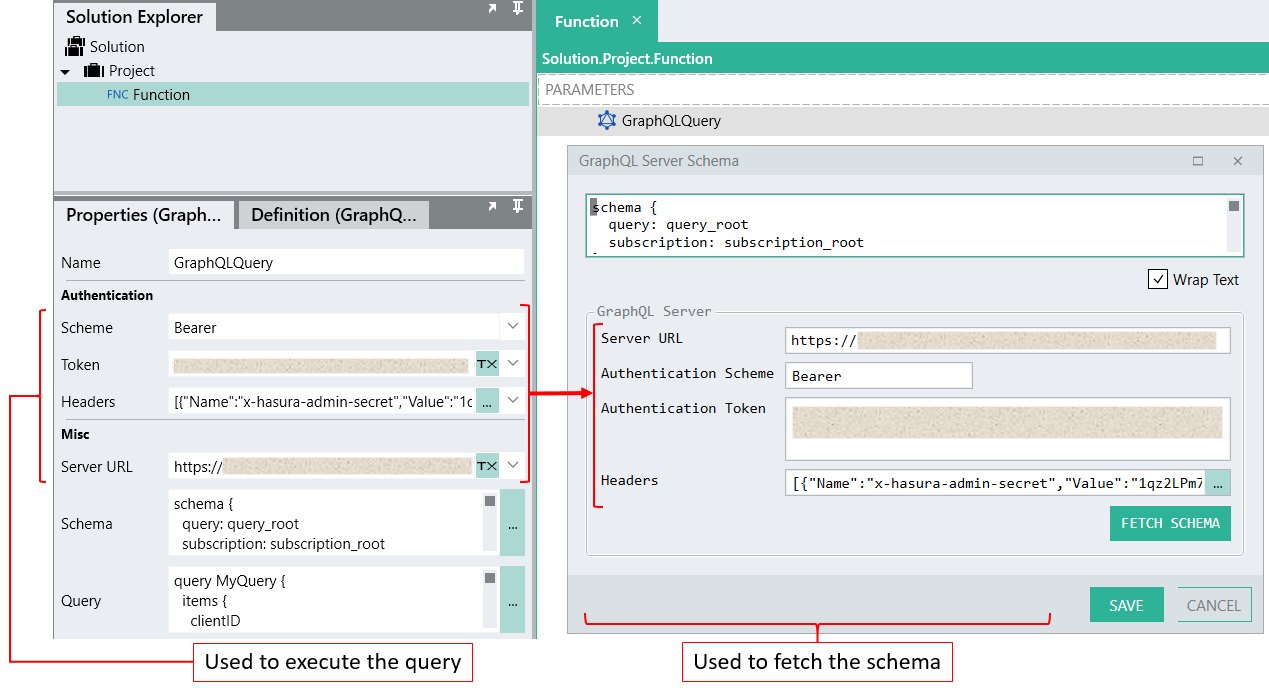
Properties
Scheme
The GraphQL server authentication scheme, for example 'Bearer'.
Token
The authentication token provided by your GraphQL server.
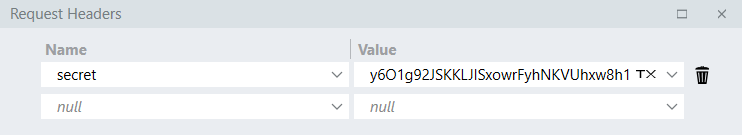
Headers
Request headers, if required by the GraphQL server.
Click on the [...] icon to open the

Server URL
The URL of the GraphQL server.
Schema
The schema of the GraphQL server.
Click on the [...] icon to open the

You can paste a schema directly into the editor, or you can fetch a schema from your GraphQL server.
The following properties are design-time properties that are required for fetching a schema:
- Server URL
- Authentication Scheme
- Authentication Token
- Headers
Click the Fetch Schema button to fetch the GraphQL schema from the graphQL server.
The
If you have provided values for the run-time properties, then those values will also display in the
Query
The GraphQL query to execute.
The
To learn more about queries and mutations, please view the latest GraphQL specification.
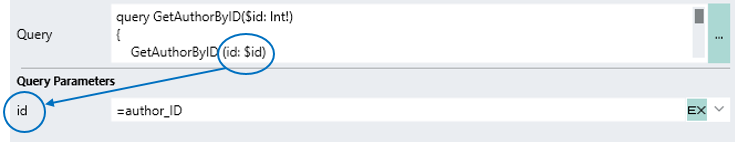
Query parameters
Only available when your query is referencing input parameters.
The name of each parameter will be listed in this section, with an input field for each. Provide the value for each parameter.
Example: