Building code-first? Follow this guide to building and hosting a code-first API
Table of contents
- Setup: API design and Postman setup
- Using Linx: Setup and API service
- Testing: Initial Postman test
- Adding Logic: API backend logic
- Testing: Testing the API
- Deployment: Putting the API into production
- Test: Testing the deployed solution
Requirements:
Build an API that retrieves product information from a database and makes that data available as a JSON object. The API will have two endpoints:
- Get All products – This endpoint will retrieve all products in the database table
- Get Product By ID – This endpoint will retrieve the relevant product record based on an ID that is passed in.

- An installed version of Postman
- An installed version of the Linx Designer
- Access to a Linx Server (provided when downloading the Linx Designer)
Let’s get started….
Setup: API Design and Postman Setup
IN POSTMAN:
Every API needs to be designed before it can be developed. In this section, you will import the OpenAPI definition into Postman.
1. In Postman, Create a workspace for your project.
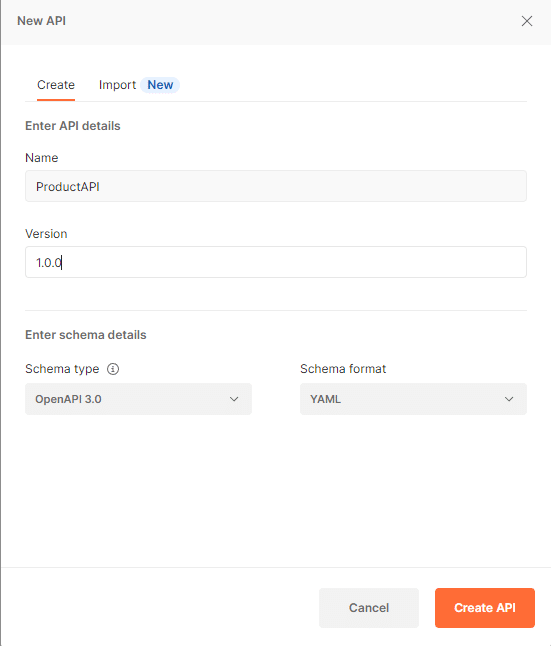
2. Go to APIs and create a new API named Product. Use the OpenAPI 3.0 Schema type and YAML as the Schema Format.

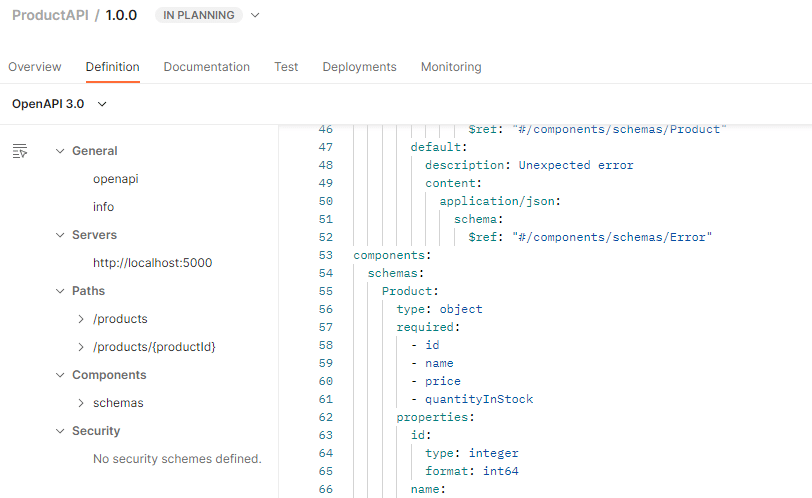
3. Define the API. This can be done by copying the below API schema:
Paste the copied definition into the Definition section of the API in Postman. Ensure that the schema is set to YAML and click the save button:

4. The API will be tested during development. To do so, create a Test Suite by clicking on the Add Test Suite button in the test section. Call it ‘ProductAPI’. A Test Suite is added in the Test section. Click on Add Test Suite.
5. You are now ready to build the API backend in Linx.
Using Linx: Setup and API Service
IN LINX
Now that the API definition is created and imported in Postman, we can create the API in Linx. This will be done via a REST Host service.
About Linx
Linx is a general-purpose low-code platform for building and hosting backends. Developers design and debug solutions in a familiar procedural style using a drag-and-drop interface with access to 1000s of ready-made functions. Solutions are deployed with one click to servers running in the cloud or on-premise.
Further reading: Main concepts when using Linx
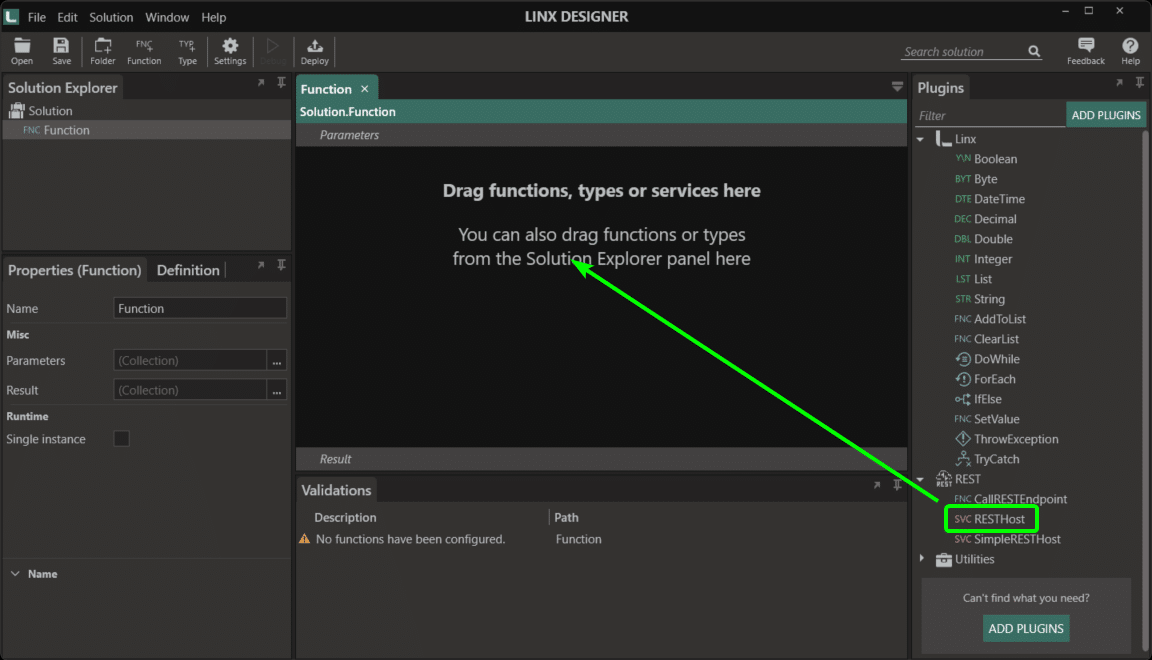
6. In the Linx Designer, create a new solution. Add the REST plugin by clicking on the ‘ADD PLUGINS’ button within the Plugins Panel. Add a RESTHost service to your solution by dragging the RESTHost component from the Plugins tab, onto the central canvas. If you do not see the RESTHost component expand the REST plugin by clicking on the arrow button.

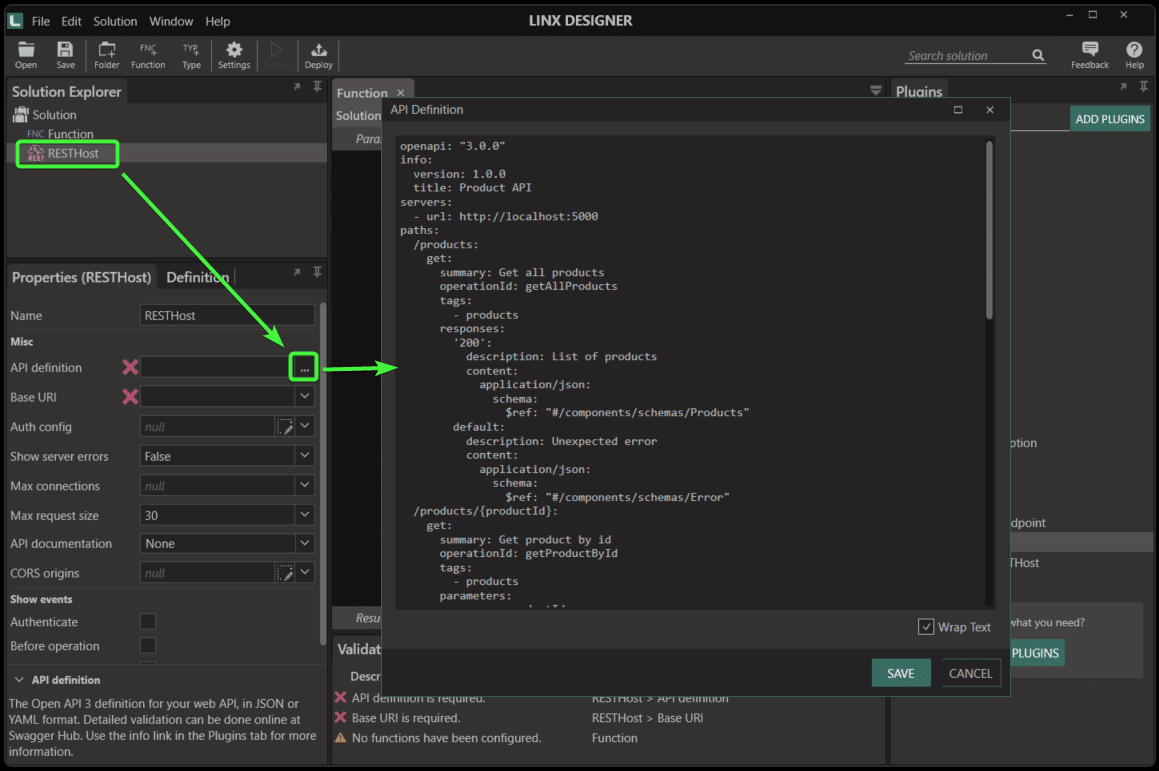
7. Paste the API Definition (YAML) into the API Definition property.

8. Set the Base URI property (under the API definition property) to http://localhost:5000. Save the Solution.
9. Debug the REST Host service. Do this by selecting the RESTHost, and then clicking on the Debug button. When the debugger is ready, click on the Start button. This will start the service in a locally hosted instance for testing.
Further reading: Debugging a Linx Solution
Testing: Initial Postman Test
IN POSTMAN
You are now ready to test the API for the first time. Along with these initial tests, the automated test scripts will also be set up.
10. Run all the tests. If set up correctly, all tests will pass, but there will be no further detail to view. This is because no tests have been set up. You will receive a “500 Internal Server Error” response from the API as no logic has been specified for the back-end process.
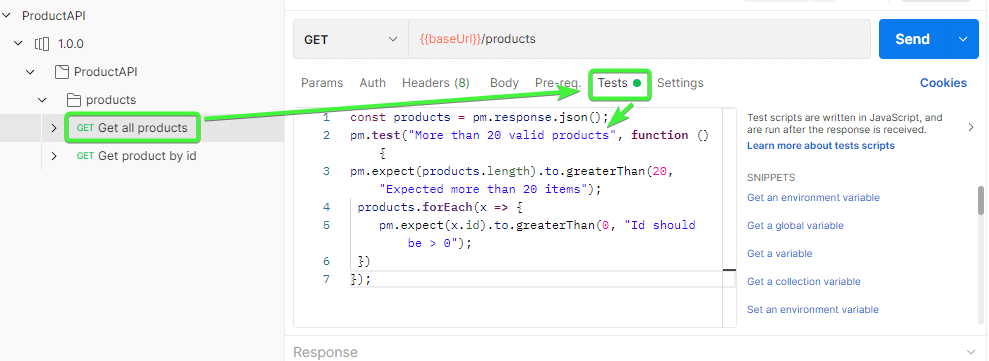
11. Add the tests to each of the methods. This can be done by clicking on the method and select the ‘test’ tab. The test functions have all been pre-created in this repo.- For products, add the test specified here:
– For productid add the test specified here:

– Run the tests again. The tests will fail as no logic has been specified for the back-end process. You will still receive a “500 Internal Server Error” response from the API.

Adding Logic: API Backend Logic
IN LINX
In this section, you will add logic to events so that each endpoint will return the correct data once called.
12. For the getAllProducts event:
a) Add the Database Plugin from the Plugins panel.
b) Select the GetAllProducts event by clicking on it.
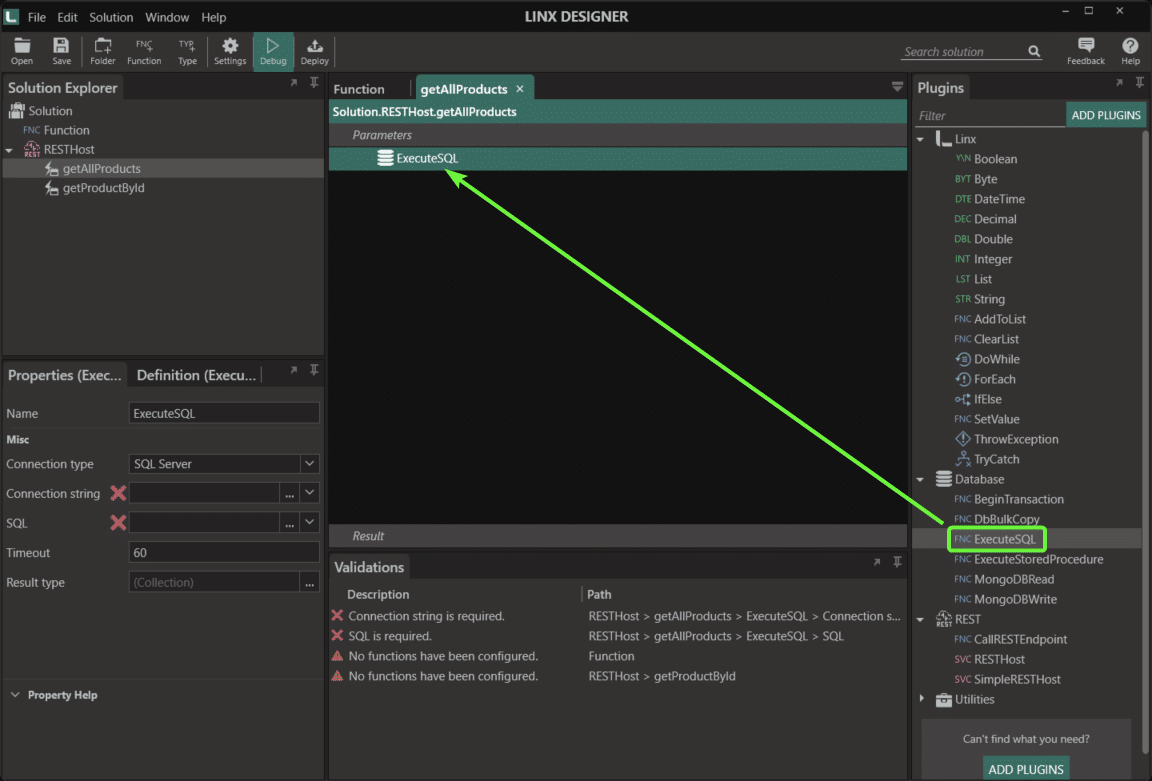
c) Add an ExecuteSQL function by dragging the ExecuteSQL function from the Plugins panel onto the central canvas:

d) Create a new setting for the database connection string. Call the setting DB_Connection and set its value to
You can use your own database. Ensure to add the connection string as per above.
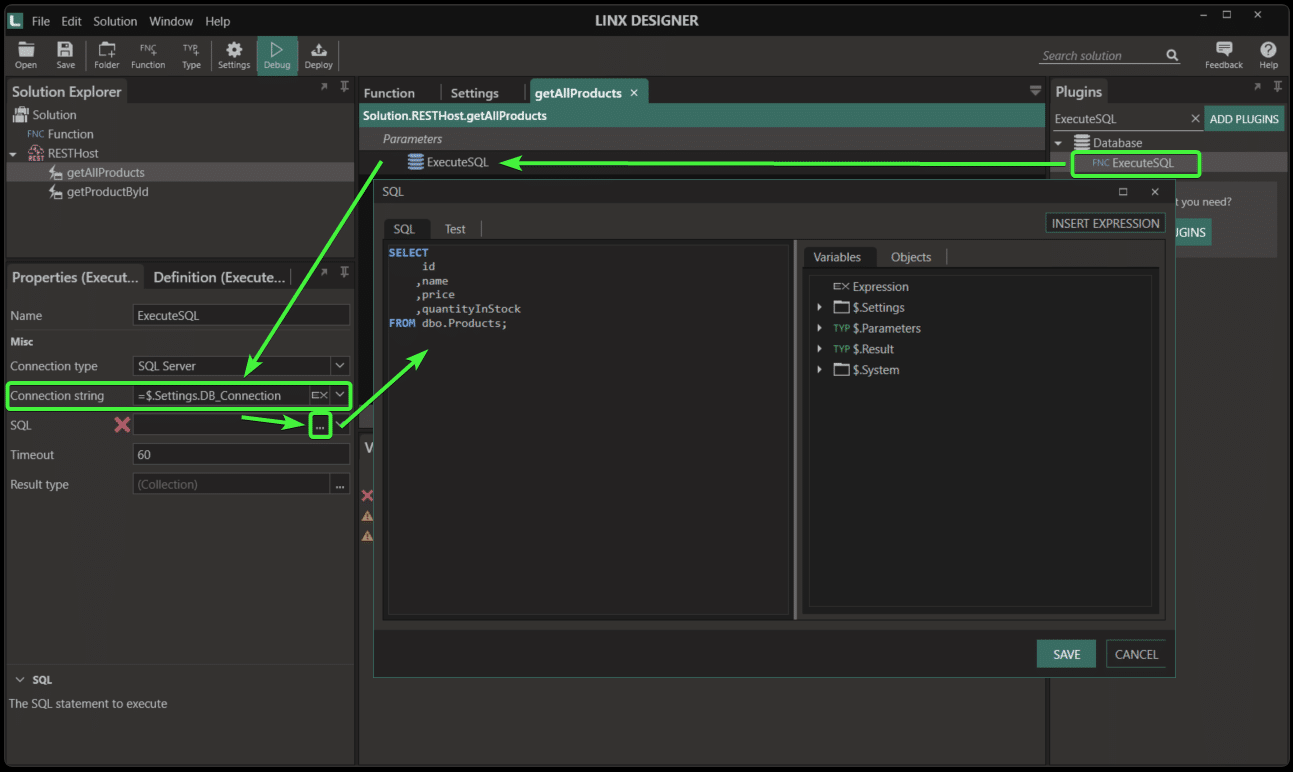
e) Set the connection string in the ExecuteSQL function to be the DB_Connection setting created above. It will then contain the value: $.Settings.DB_Connection
f) Set the Connection Type as ‘SQL Server’
g) Add the SQL below to that ExecuteSQL function:

Test the SQL script by clicking on the Test tab on the SQL box and executing the SQL. If successful you will be presented with a set of results.
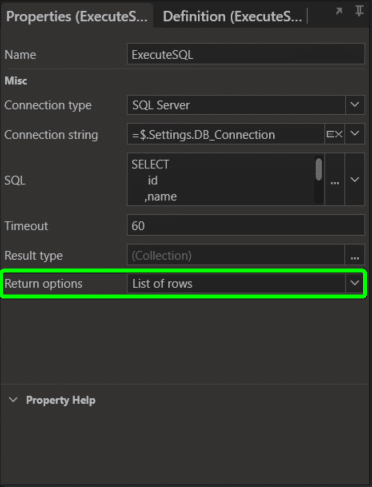
h) Set the return options of the ExecuteSQL function to ‘List of rows’

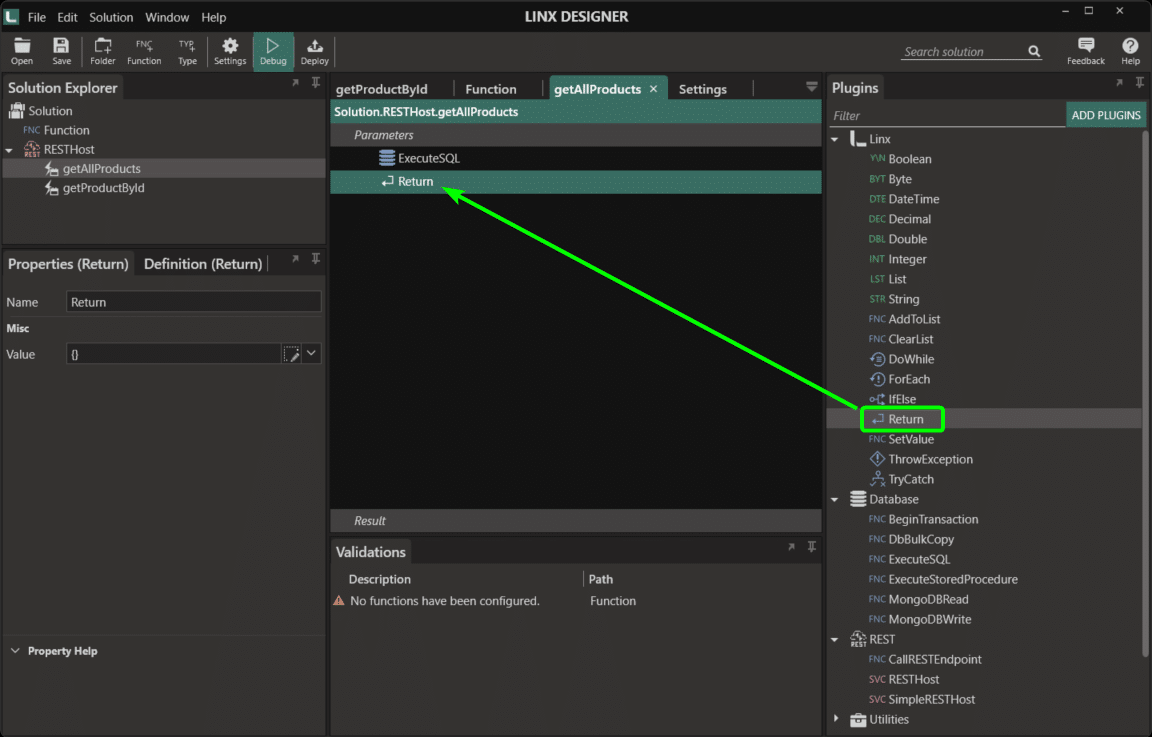
i) Add a Return function to the event underneath the ExecuteSQL function.

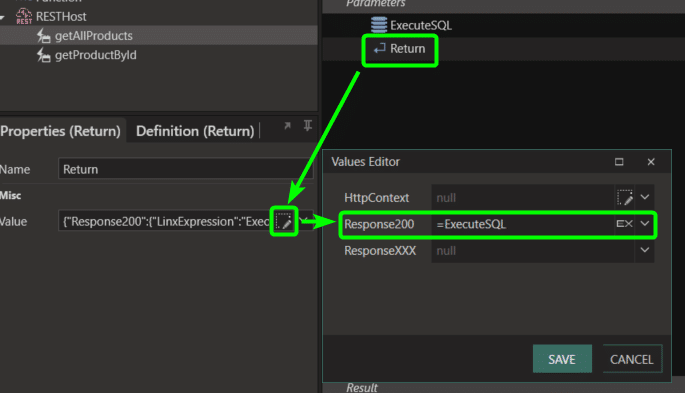
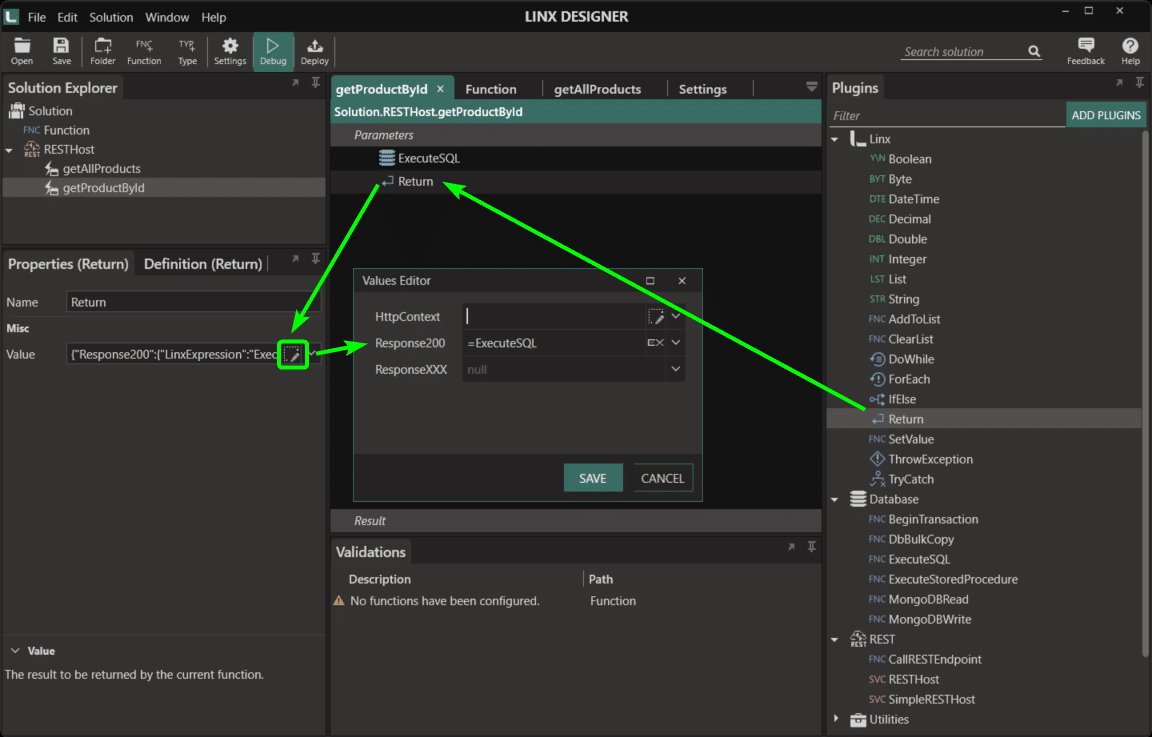
j) For the Value of the Return function, click on the edit button, then in the Response200 section, select ‘ExecuteSQL’ (the result of the SQL query from the function)

Steps h to k set the response of the event to be the list of products returned by the ExecuteSQL function.
13. For the getProductByID event
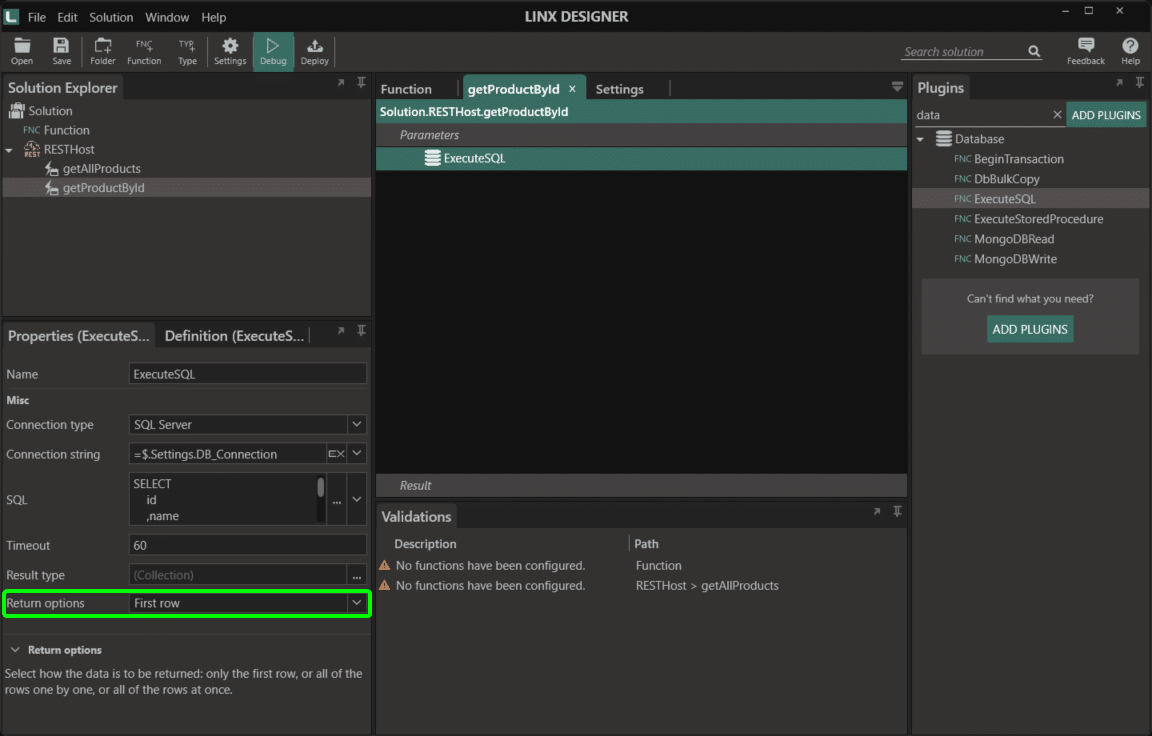
a) Add an ExecuteSQL function
b) Set the connection to be the DB_Connection setting created above (in step 12). It will look like this: $.Settings.DB_Connection
c) Add the SQL below to that ExecuteSQL function:
d) Set the return option of the ExecuteSQL function to only return the ‘First row’.

e) Add a Return function to the event that will set the response body to the ExecuteSQL result. To do this, click on the edit button for the Value, then in the Response200 section, select ‘ExecuteSQL’ (the result of the SQL query from the function)

f) Save the solution
14. Debug the RESTHost Service
Testing: Testing the API
IN POSTMAN
In this section, you will test the API using Postman and ensure that endpoints return the data as expected.
15. Run all tests again. These should all pass.

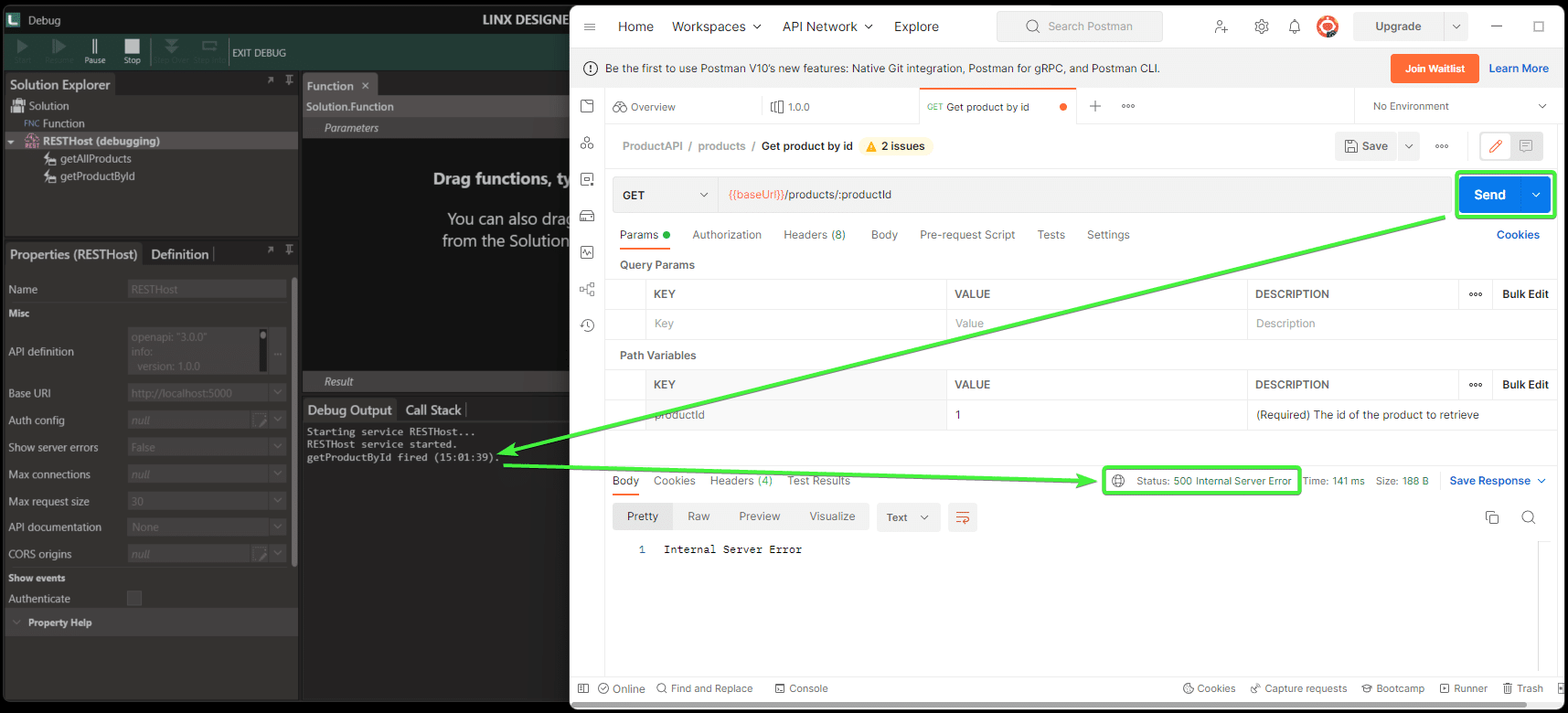
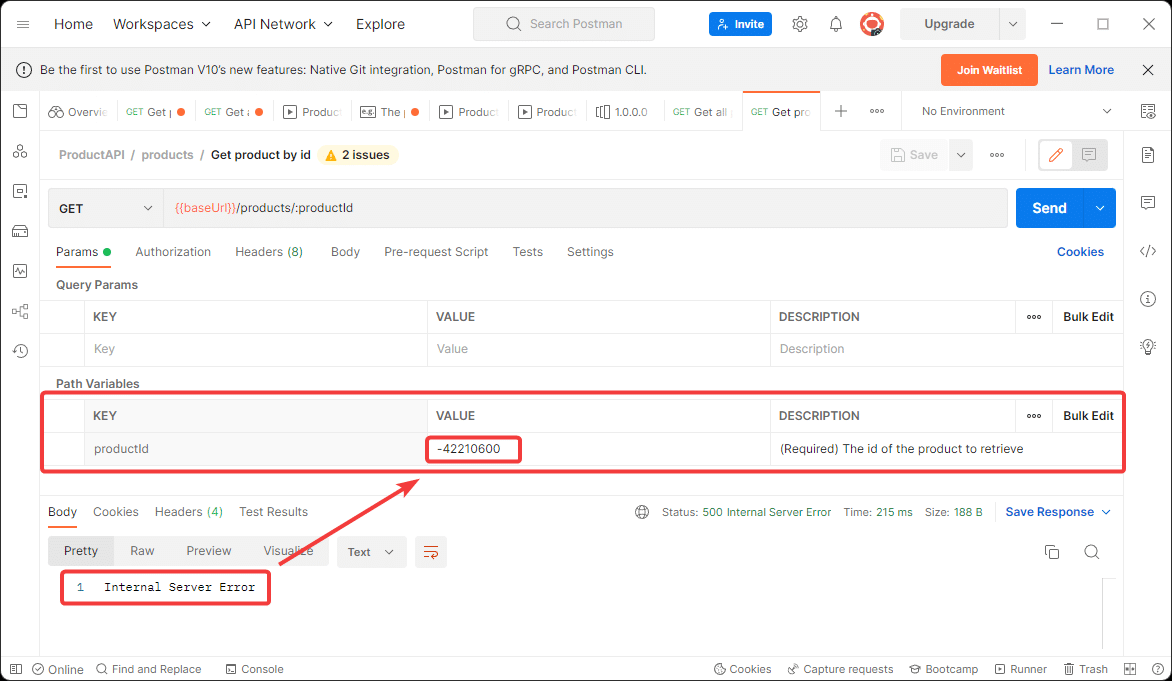
If you are receiving an Internal Server Error for getProductById, ensure that a suitable parameter is being passed for the Product ID. Making this parameter 1 should work as there is a product with ID 1:

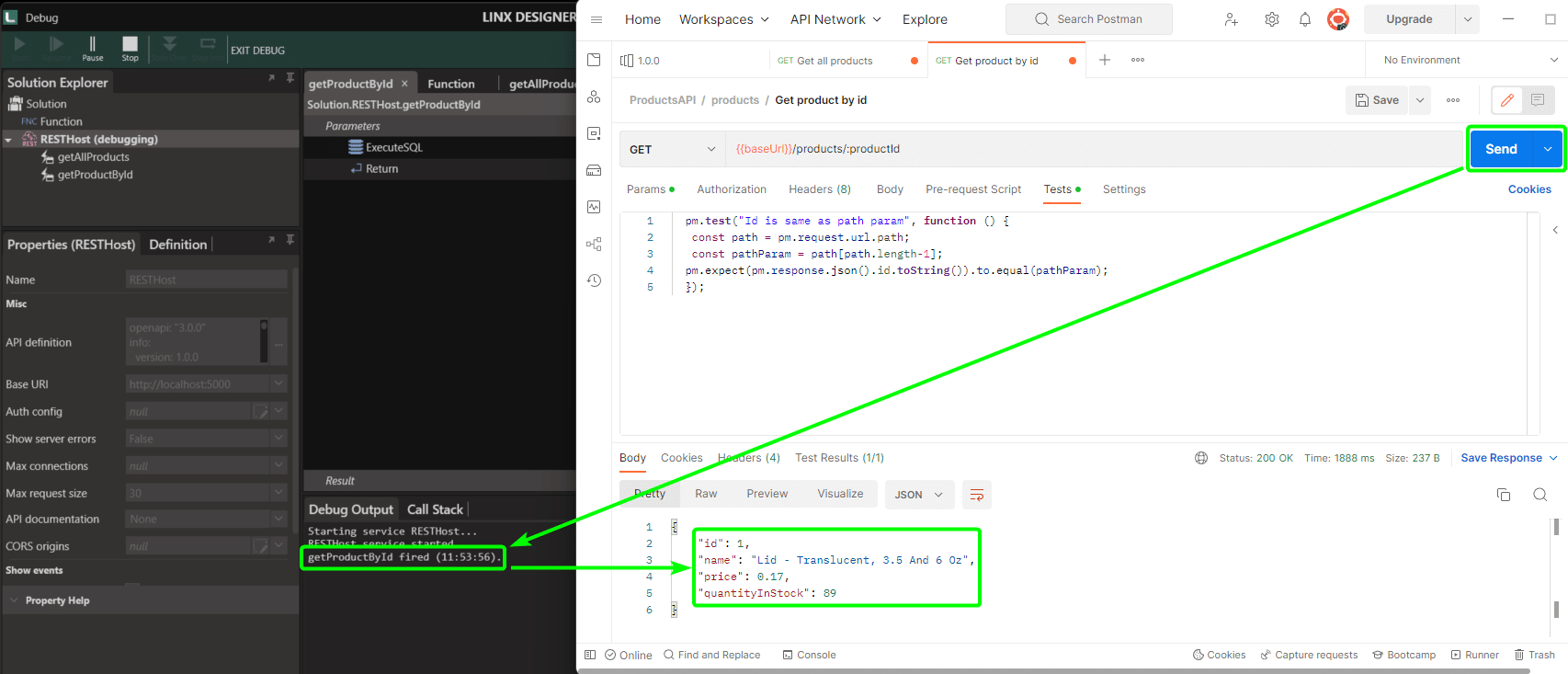
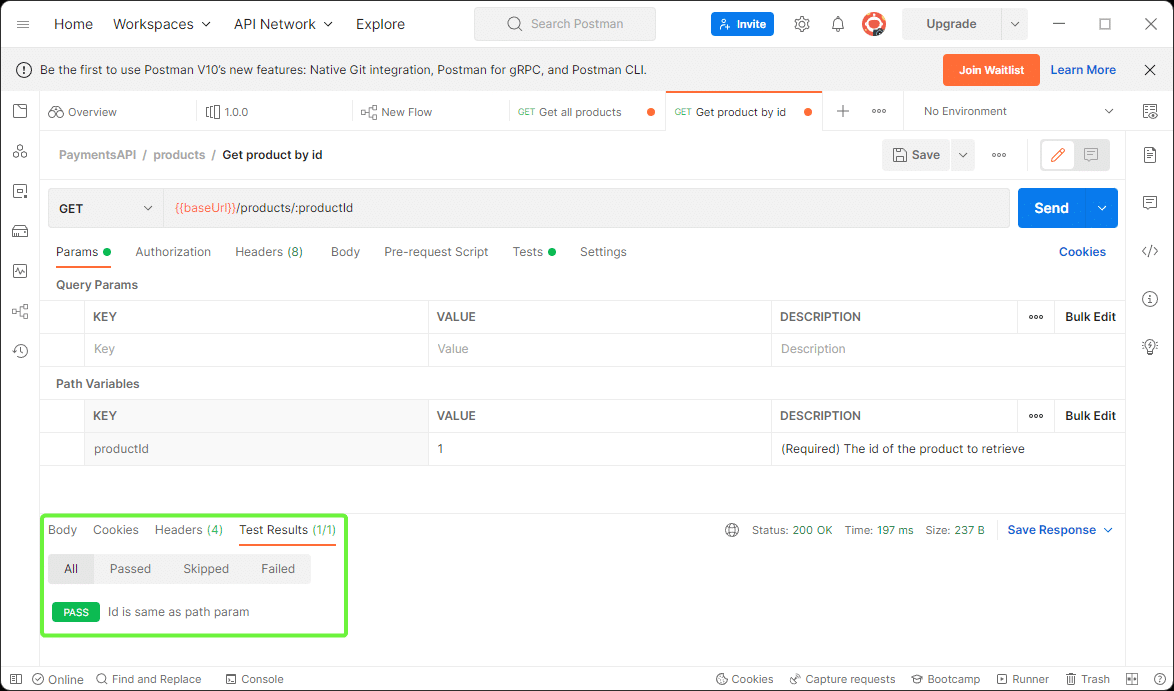
A successful test will look like this:

Once complete, deploy the solution to a Linx server where it will be hosted.
Deployment: Putting the API into production
IN LINX
Now that the API is functioning as expected, it can be deployed to a server where it will be hosted and monitored. In this section, you will deploy the API.
Before you can deploy the solution and call the API from the Linx Server, the BaseURI needs to be corrected to point to the servers URI:
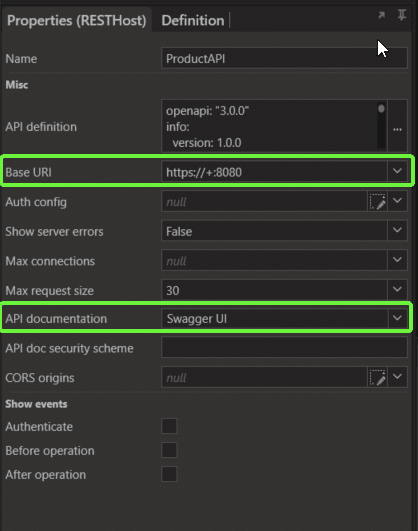
16. In the Linx Designer, select the ProductAPI RESTHost service, change the BaseURI from ‘http://localhost:5000’ to ‘https://+:8080’
17. Set the API Documentation to be Swagger UI. This will allow the server to host Swagger UI documentation for our API.

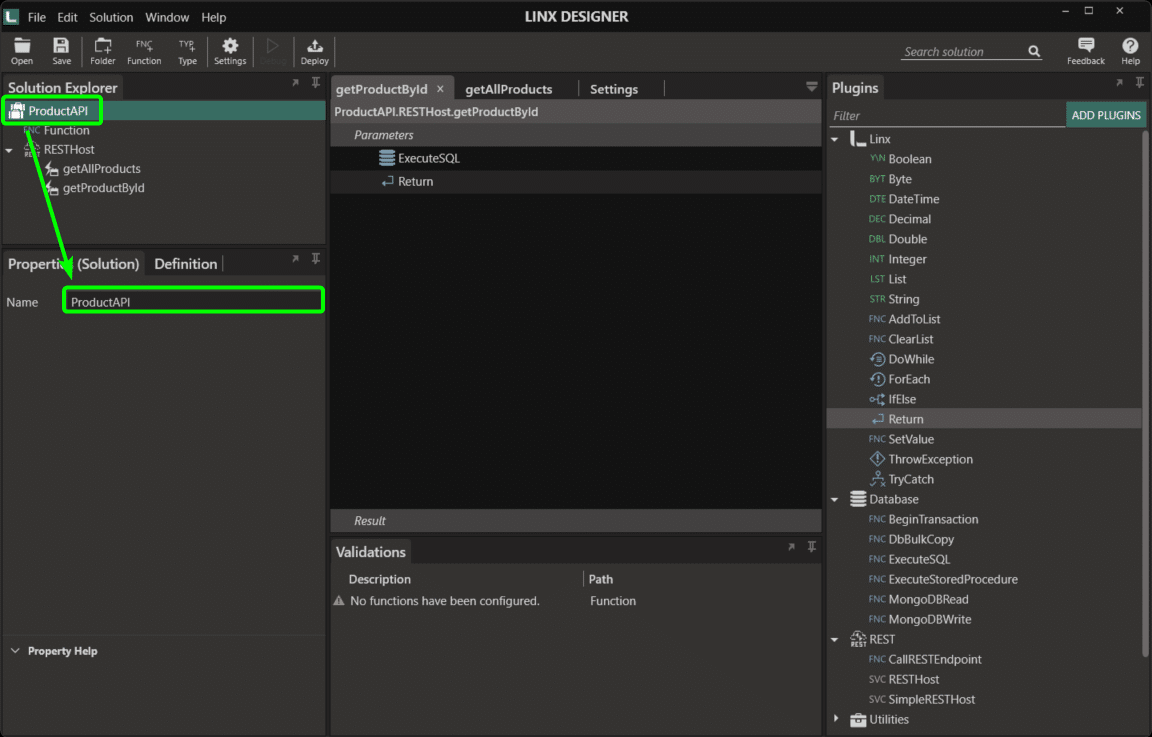
18. Rename the solution to ProductAPI. Do this by clicking on the solution in the solution explorer and then changing the name property then save the solution. This is important because it will reflect as such on the Linx Server with this name. Renaming it will make the solution easier to identify when you have more than one solution deployed.

19. Now that the API is developed and final changes are made, it is time to deploy it to a server where it will be hosted.
As part of your initial sign-up, you should have received login credentials for a trial Linx server via email. If you have not received these details, please contact support
About the Linx Server:
The Server is a Windows Service that hosts and manages your Linx Solutions and web services. You can install Linx Server on the hardware of your choice (on-premise or cloud) with monitoring, metrics and logging as standard.
Further reading: Installing the Linx Server
To deploy your solution to the Linx Server, do the following:
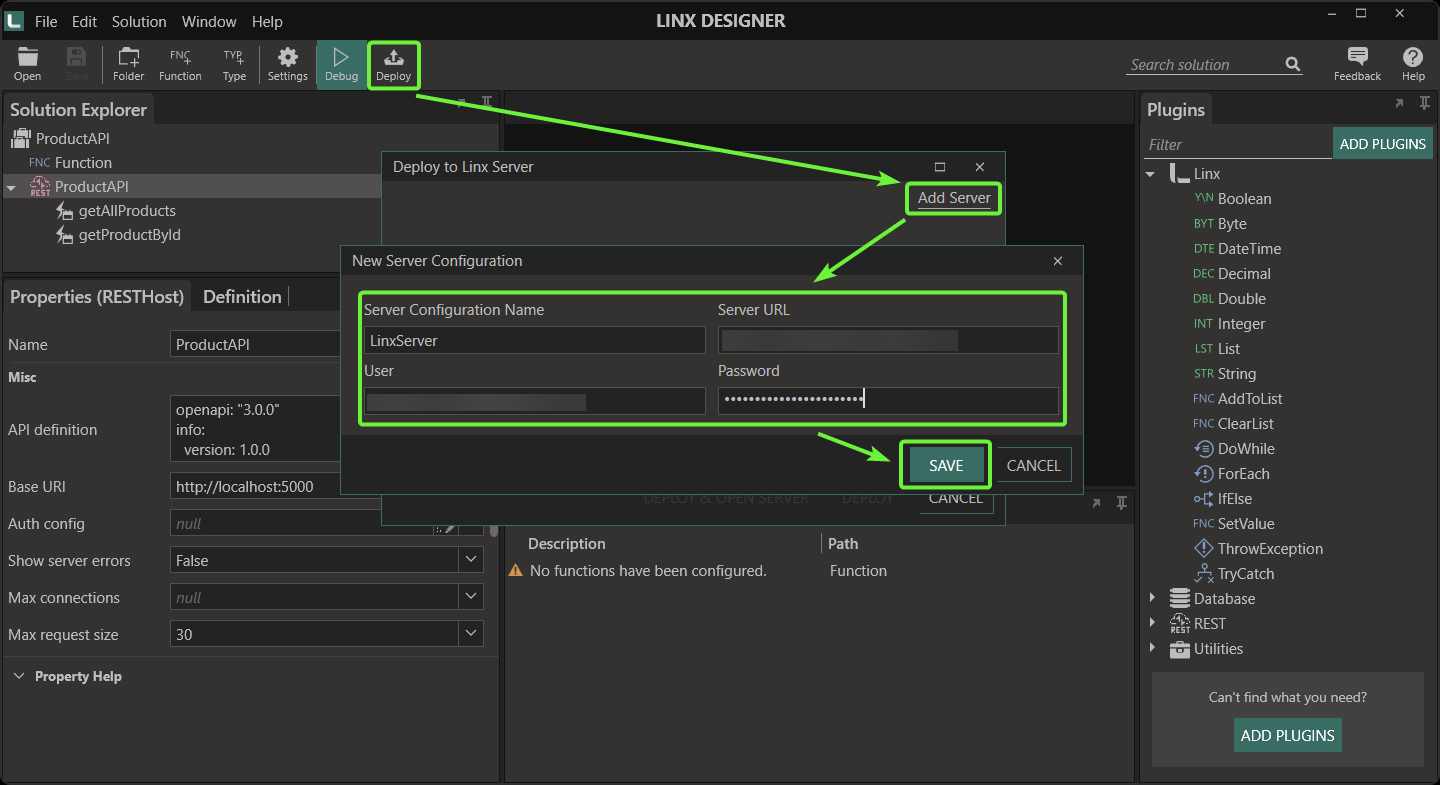
a) In the Linx Designer, click Deploy
b) Set up the server using the credentials you have received
c) Click the Save button
d) Click the ‘DEPLOY & OPEN SERVER’
e) The solution will be deployed, and the server will be opened once the solution is deployed to the server.

These steps will only have to be taken the first time when setting up the server. After the server is set up with the Linx Designer, you can deploy by simply clicking on the ‘DEPLOY & OPEN SERVER’ button. You can also use the ‘DEPLOY’ button if you already have the server open.
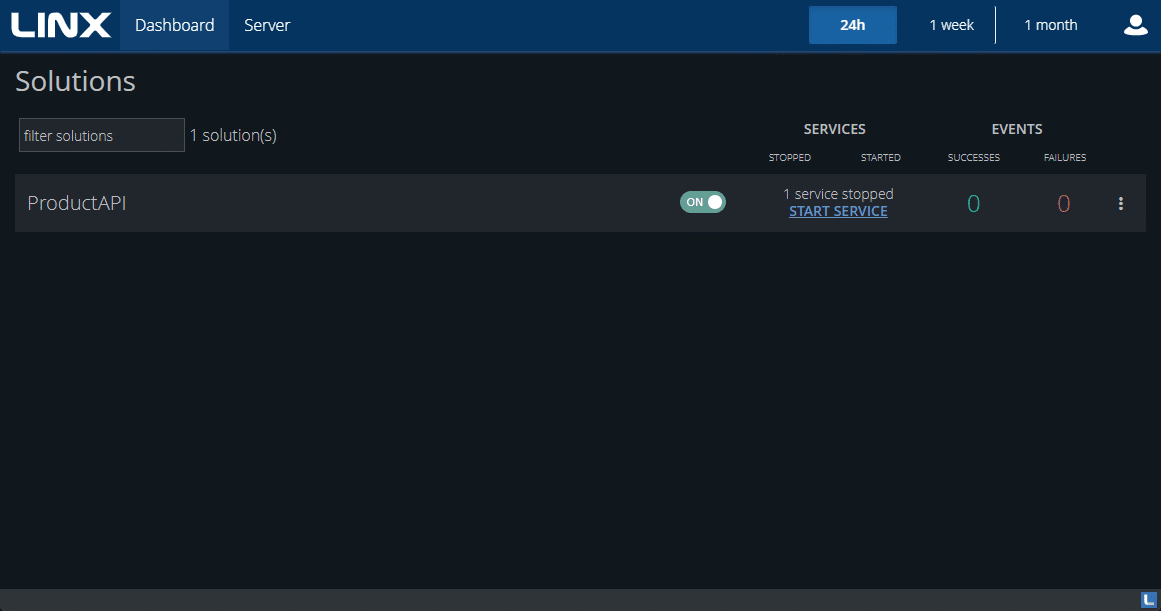
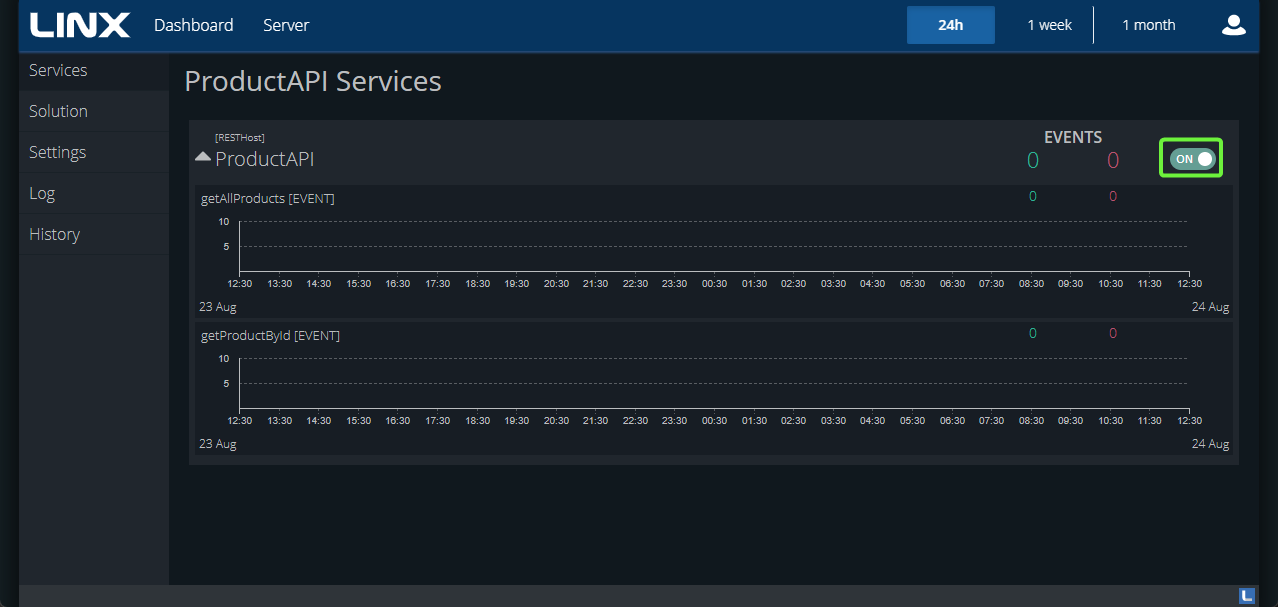
20. When you open the Server, and the solution is uploaded and ready to use, it should look like this:

21. Click on the ProductAPI Solution, and then turn the RestHost service on:

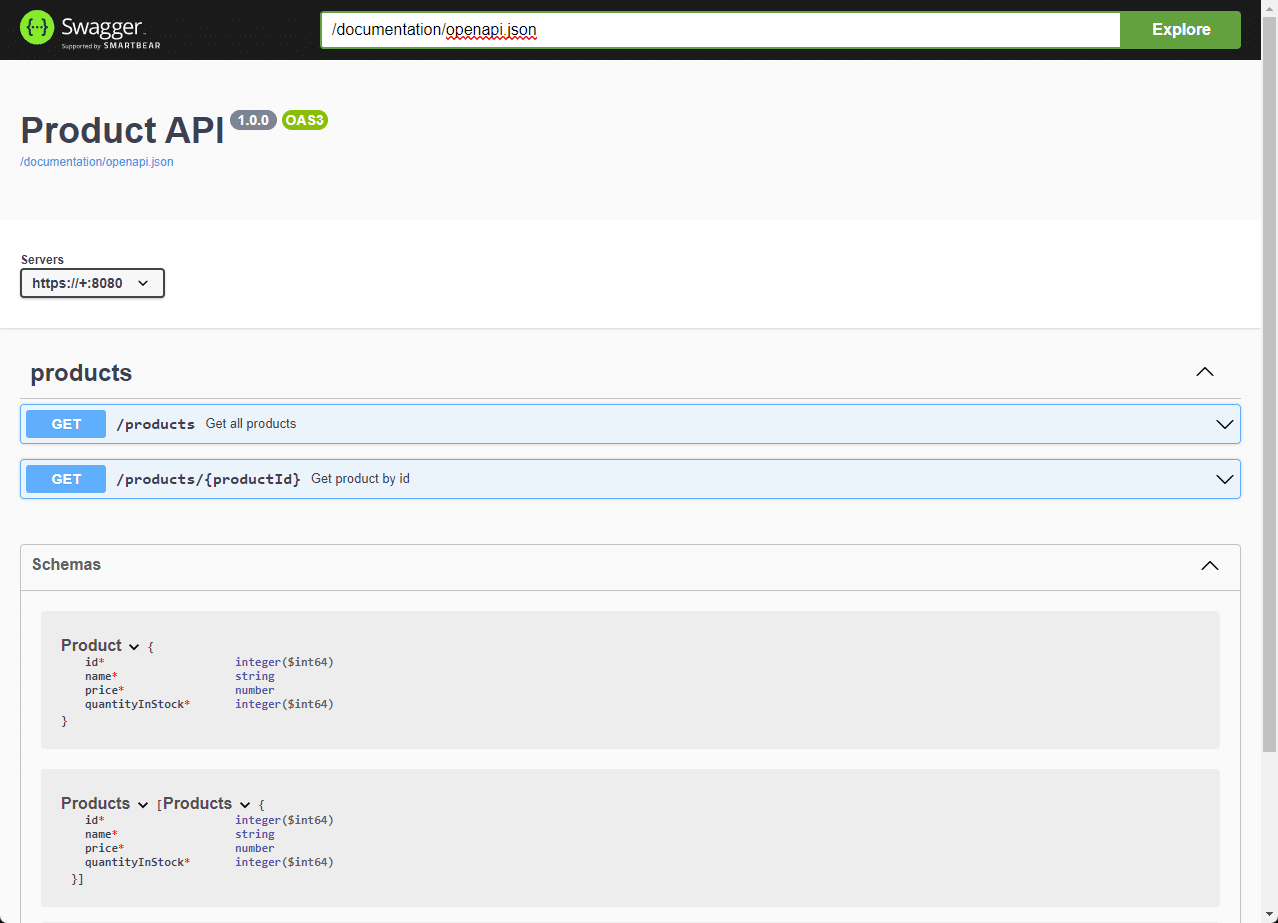
22. Swagger documentation is hosted on the server and is accessible via any browser. You can access this by accessing the hosted API URL. The Hosted API URL is your server name ‘[my-domain].api.linx.twenty57.net‘. Add ‘/swagger’ to access the swagger documentation.
The address will look something like this:
See the Swagger documentation hosted on the Linx server:

Testing the Deployed Solution
You are now ready to test the hosted API
IN POSTMAN
In this section, you will test the hosted API using Postman and the automated tests that were set up.
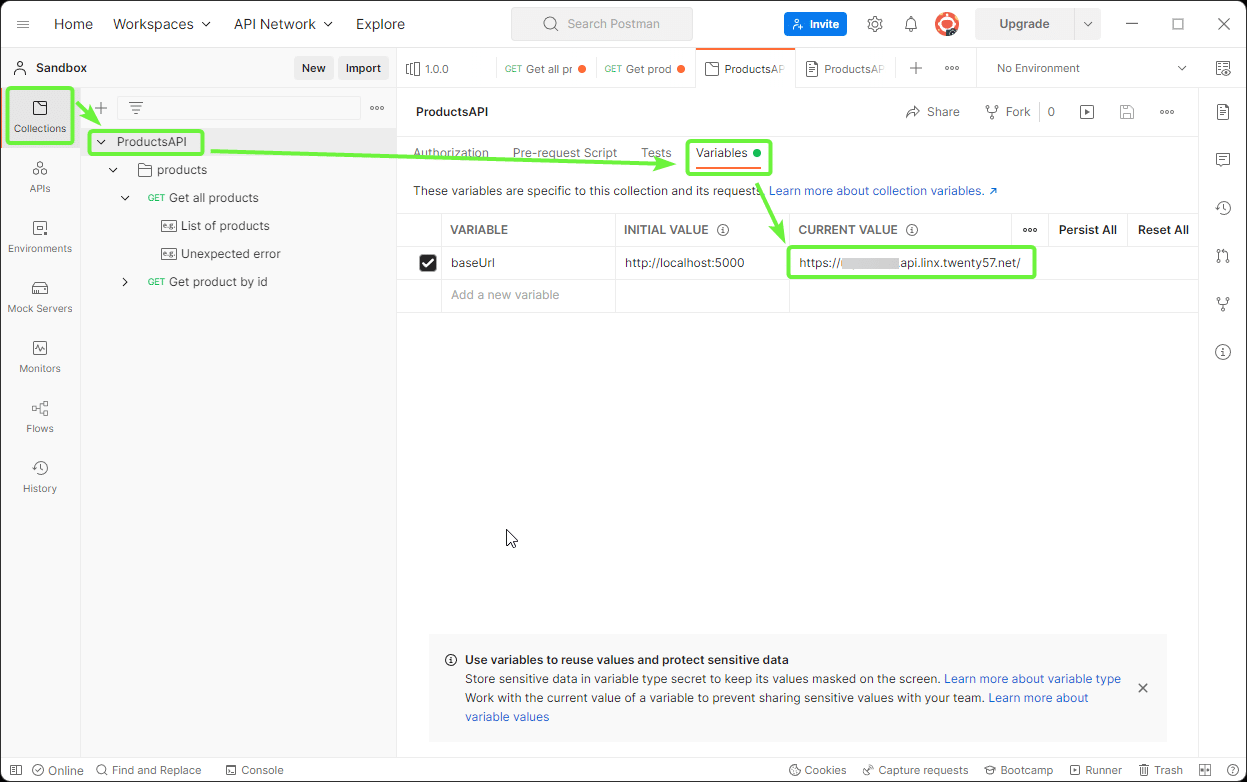
23. Go to the ProductAPI collection and then select ‘Variables’
24. Change the ‘Current Value’ for baseUrl to be the URI for your server (same as in step 23). It will look something like the below with ‘xxxxxx11’ reflecting your server address:

Ensure that you save your changes to the variable by clicking the save button.
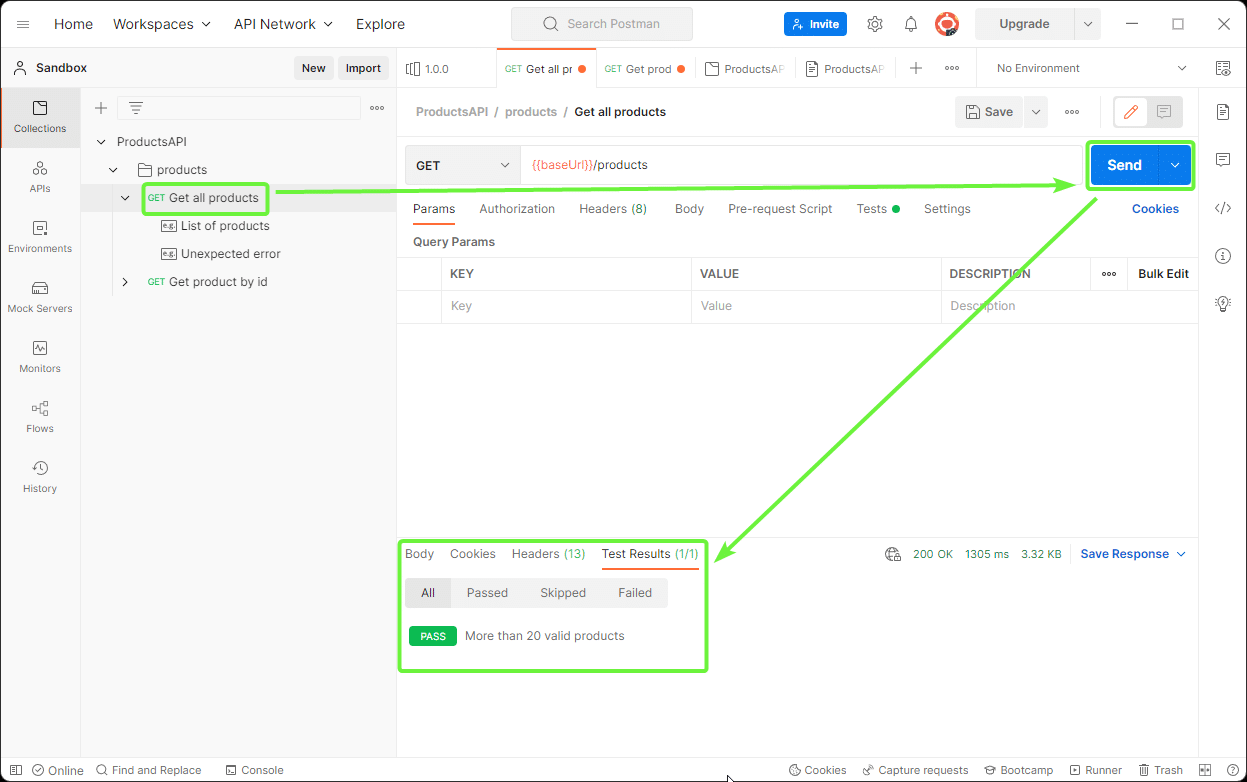
25. Call the products endpoint. The result will be a passed test.

26. Call the get products by ID endpoint with ID 1. This should now result in a passed test
27. To test how the server monitors failures and errors, force a call with a value that will fail such as ‘-1’. This will force an internal server error as we have not specified logic to catch this kind of invalid parameter.
You can now head back over to the Linx server to view the monitoring and logging of events.
IN LINX SERVER
With testing concluded, check the monitoring and logging done on the server.
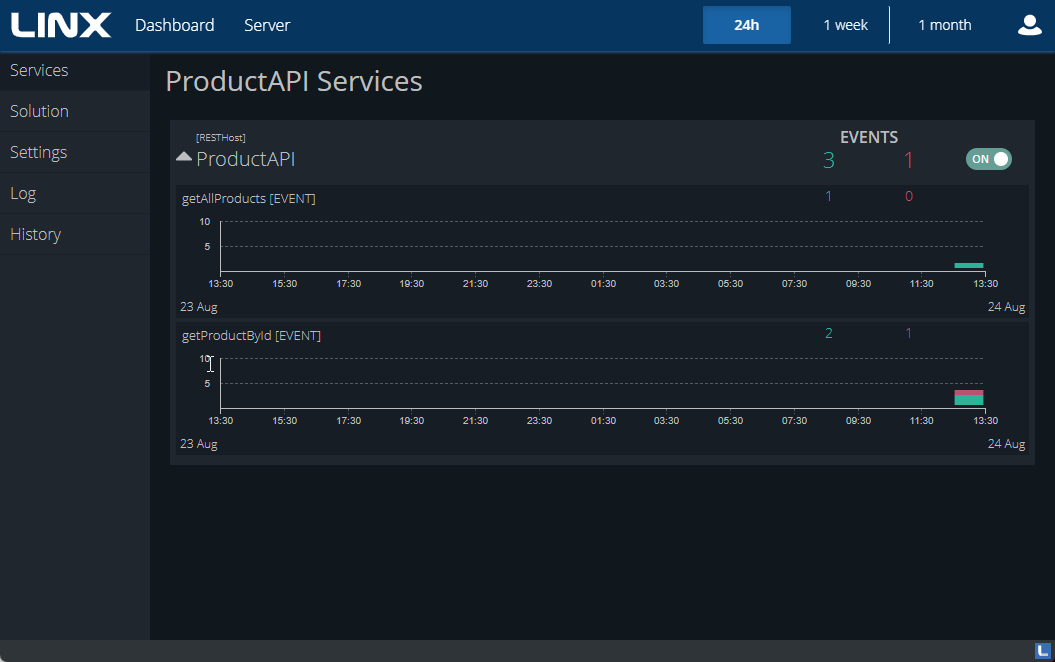
28. Open the solution to view the events and errors in the dashboard. A green indicator indicates a successful event, and a failure or error will be indicated by a red indicator:

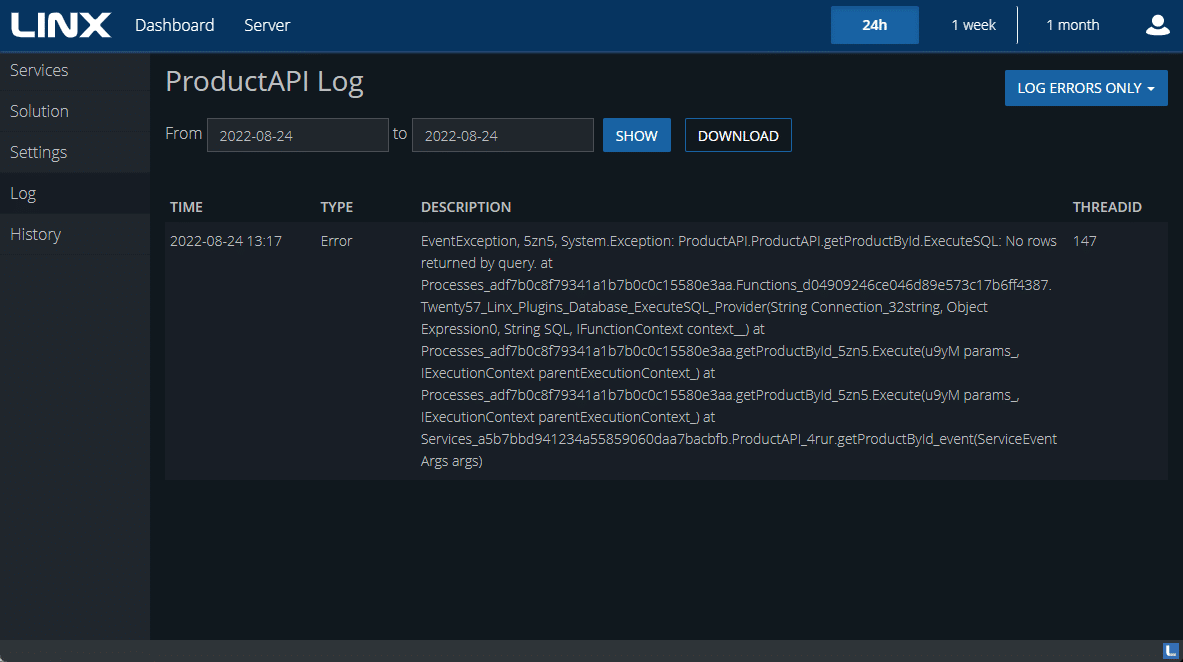
To view errors, click on the red indicator on the dashboard. Alternatively, click on Log to view displayed errors.

You have now:
- Designed an API and setup tests in Postman
- Developed an API and tested it via real-time debugging
- Deployed the API to a server where it is hosted
- Viewed hosted API documentation
- Tested the deployed API
Now it is time to start building your own API.
